原文链接: 原始日期: 2014年07一个月02日本 翻译日期: 2014年07月10日 翻译人员: 非常长时间以来, iOS设备上Safari中超出边界的元素将不能滚动,处理这样的问题对开发者来说一直是种折磨。 对原文作者的博客来说,这特别让人无奈,由于demo程序都是在沙箱IFRAMEs中执行的,这是为了不影响博客站点的AJAX页面载入策略. 通过一些研究发现,仅仅要设置两个CSS属性,以及加上一个元素,这个问题就攻克了. Here we go! (译者注: 当初自己调这个问题是通过JS来监听处理的,导致的问题是响应不太灵敏,并且须要处理各种浏览器兼容问题.)  (你能够用iPhone打开试试, 地址是: http://davidwalsh.name/demo/scroll-iframes-ios.php )
(你能够用iPhone打开试试, 地址是: http://davidwalsh.name/demo/scroll-iframes-ios.php ) 


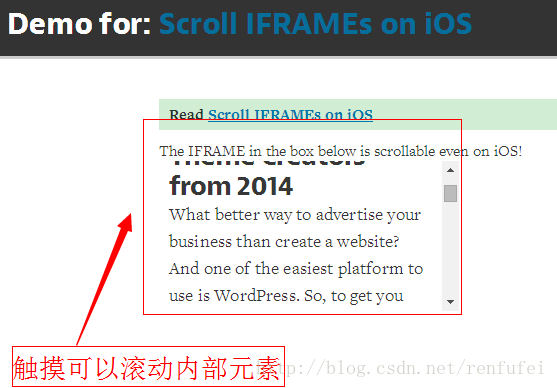
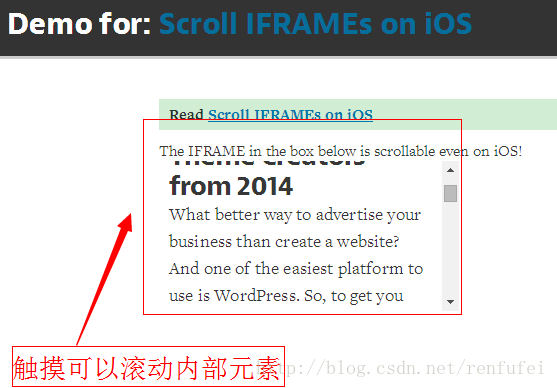
支持滚动的 iframe 页面效果
HTML代码 在使用IFRAME或者其它HTML元素时,你须要使用一个元素(如DIV)来包装他们: 这个DIV将作为支持内部滚动的基础容器。 CSS 代码 要让IFRAME支持滚动,须要一个经常使用的CSS属性和一个非常少人知道的CSS属性(property):
.scroll-wrapper { -webkit-overflow-scrolling: touch; overflow-y: scroll; /* 提示: 请在此处加上须要设置的大小(dimensions)或位置(positioning)信息! */}.scroll-wrapper iframe { /* 你自己指定的样式 */} -webkit-overflow-scrolling: touch; 属性值就是专为浏览器中溢出(overflow)时须要滚动的元素设计的。 假设没有指定这个属性,当你想滚动iframe时,实际上会导致外层页面的滚动,通过它你就能够对IFRAME的滚动进行控制! 在原作者的博客站点中,使用了以下的CSS: .demo-iframe-holder { position: fixed; right: 0; bottom: 0; left: 0; top: 0; -webkit-overflow-scrolling: touch; overflow-y: scroll;}.demo-iframe-holder iframe { height: 100%; width: 100%;} 请收藏本文,以供将来参考或使用.记住这一点CSS提供包装元素属性,代替上述滚动元件设置本身的!